
デザインシュミレーターとは
Illustrator等の専用デザイン編集ソフトを使わなくてもWEBサイト上で簡単にグッズデザインができる簡易的なウェブ上のデザイン編集ツールです。
Illustrator等の専用デザイン編集ソフトを使わなくてもWEBサイト上で簡単にグッズデザインができる簡易的なウェブ上のデザイン編集ツールです。

(1)「デザインシュミレーター起動」ボタンをクリックします。

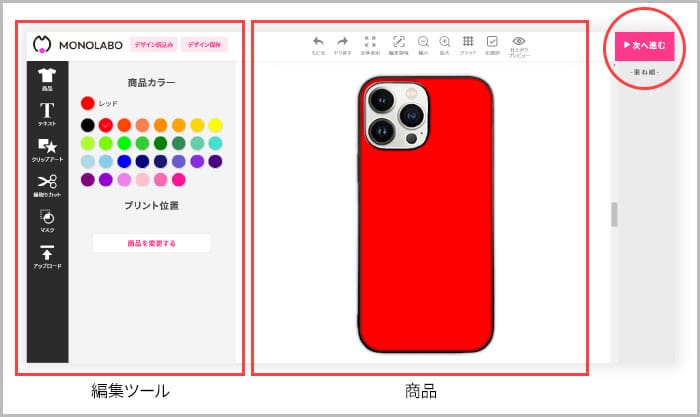
(2)デザインシュミレーターがたちあがります。
商品ページで選んだ商品が表示されていますので
その商品のデザイン編集ができます。
(主な機能)
・背景カラーを変更できます
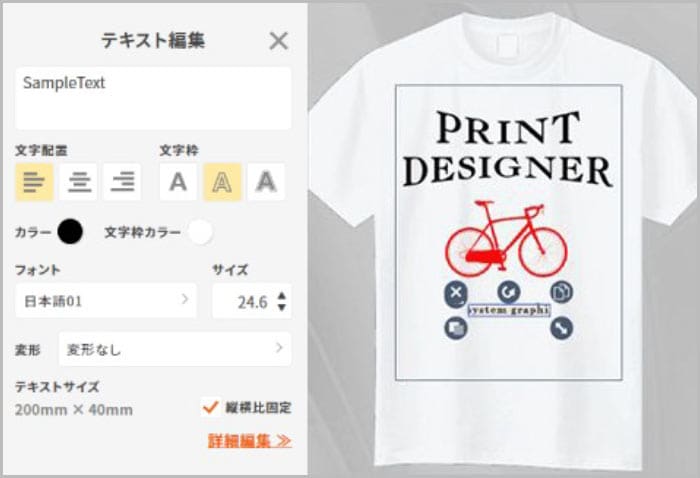
・テキストの追加
・デザインテンプレートの配置・編集(順次、アップしていきます)
・画像のアップロード、配置(画像のマスク機能 ※写真は1点のみマスクできます)
編集がおわったら、「次へ進む」ボタンをクリックします。
商品ページで選んだ商品が表示されていますので
その商品のデザイン編集ができます。
(主な機能)
・背景カラーを変更できます
・テキストの追加
・デザインテンプレートの配置・編集(順次、アップしていきます)
・画像のアップロード、配置(画像のマスク機能 ※写真は1点のみマスクできます)
編集がおわったら、「次へ進む」ボタンをクリックします。

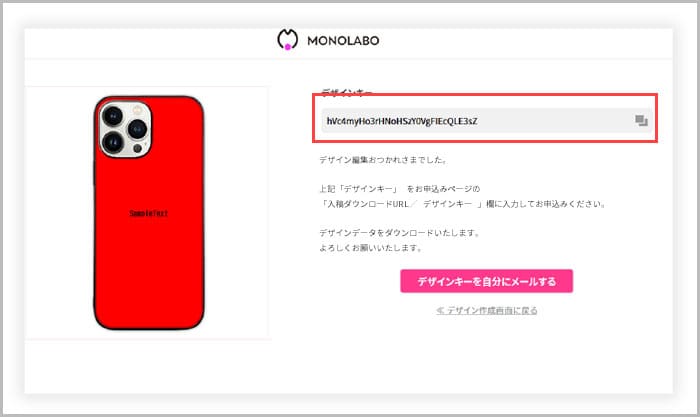
(3)デザインキーをコピーしてください。
デザインキーをなくしますと、編集したデザインが
消えてしまいますので、ご注意ください。
デザインキーをなくしますと、編集したデザインが
消えてしまいますので、ご注意ください。

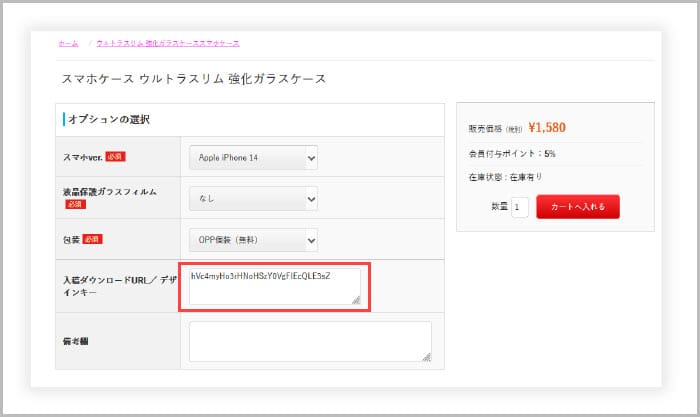
(4)お申込みページで
デザインキーを「入稿ダウンロードURL/ デザインキー 」または「備考欄」へコピー&ペーストしてください。
ご入稿が完了いたします。
デザインキーを「入稿ダウンロードURL/ デザインキー 」または「備考欄」へコピー&ペーストしてください。
ご入稿が完了いたします。